Miniphotobooth was originally created in my advanced computer graphics course during grad school. Miniphotobooth allows the user to select multiple filters, to take pictures, and to save the picture.
Technologies: WebGL, GLSL, Canvas, jQuery, Bootstrap, Blob, FileSystem
Highlights
Details
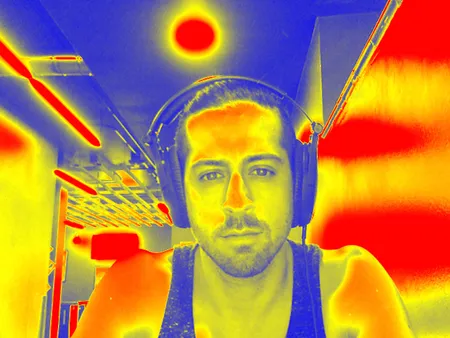
Filters
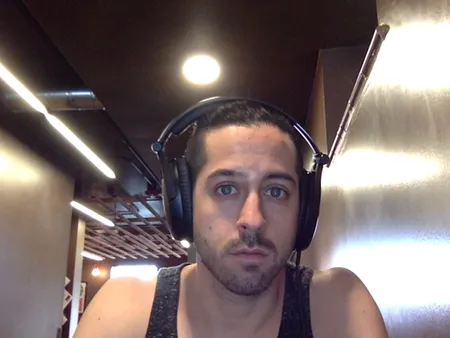
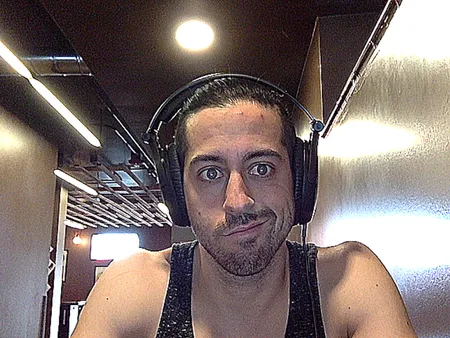
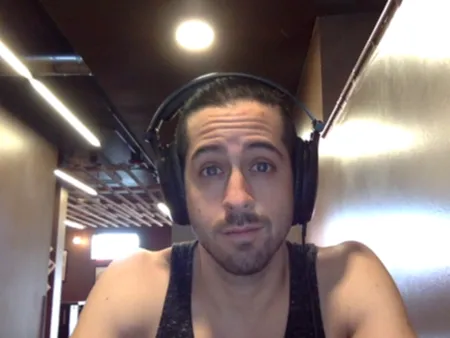
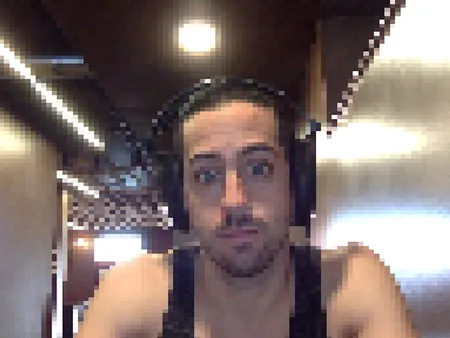
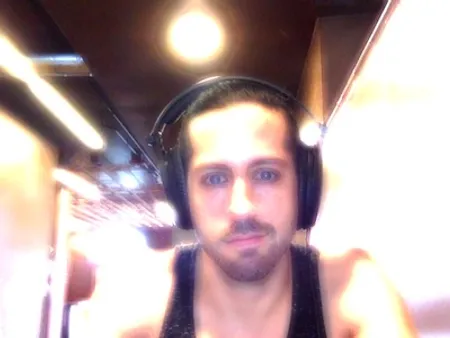
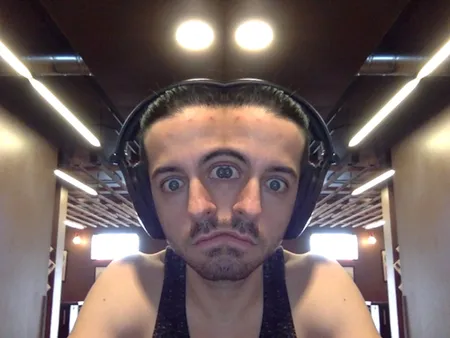
The overall point of the project was to have fun implementing different filters like the original photobooth did on OSX. Each of the filters was handwritten in GLSL, with each algorithm written to be as clean and reusable. Some of the filters were designed so that multiple filters could be applied at the same time.
Technologies: WebGL, GLSL
Other Technologies
In addition to the bulk of the application which is WebGL and GLSL, a few other technologies were used. jQuery was used for ajax, pagination, and general UI interactions. Bootstrap was used for CSS. Canvas, Blob, and FileSystem were used to take pictures from the webcam, and to enable the user to download the pictures.
Technologies: Canvas, jQuery, Bootstrap, Blob, FileSystem